
PPT PRINSIP DESAIN PowerPoint Presentation, free download ID5541373
A. Membuat elips atau lingkaran B. Membuat bayangan C. Membuat efek blury D.…. Contoh Soal dan Kunci Jawaban Desain Grafis Kelas 10…. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut…. A. Layout B. Garis C. Komposisi D. Proximity E. Color.. Soal PTS Seni Budaya Kelas 7 SMP Semester 1….

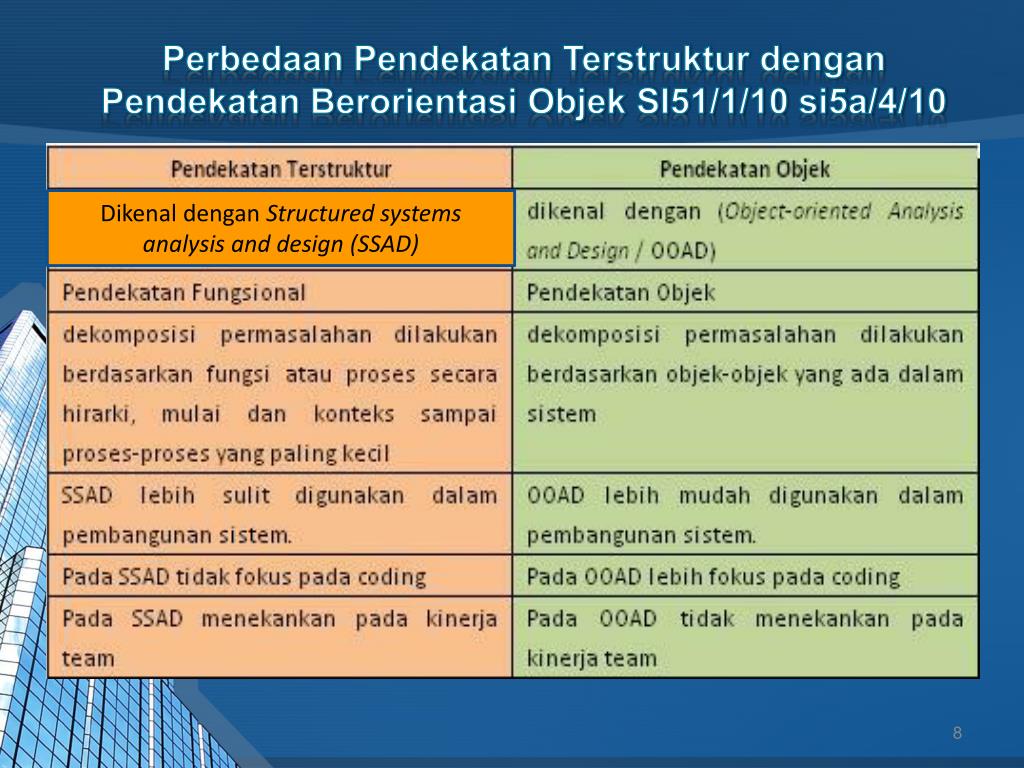
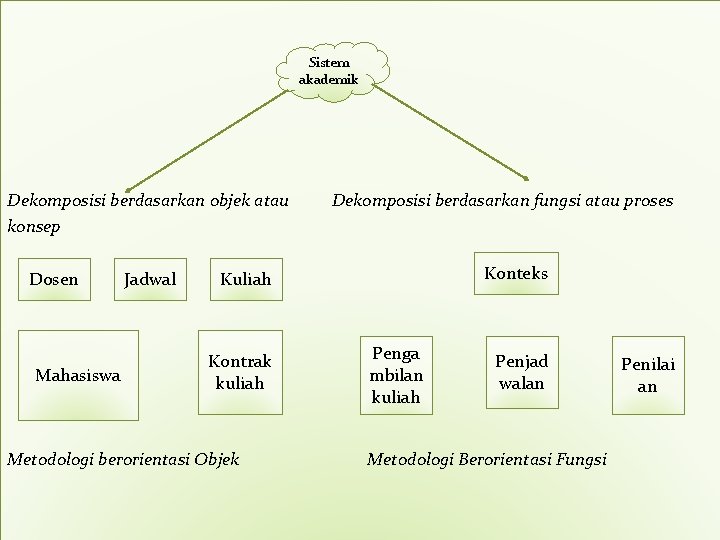
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Laporan
15. Meningkatkan Pengalaman Pengguna. 1. Memilih Platform Website yang SEO Friendly. Langkah pertama dalam membuat website SEO friendly adalah memilih platform yang tepat untuk membangun situs web.

Cara Membuat Desain Kemasan Produk Di Adobe Illustrator IMAGESEE
Tujuan utama mereka adalah menciptakan desain yang menarik secara visual dan fungsional. Mereka harus mempertimbangkan pengalaman pengguna, memastikan bahwa desainnya mudah dinavigasi dan dipahami. UI designer berkolaborasi erat dengan anggota tim desain dan pengembangan lainnya, termasuk UX designer, desainer grafis, dan pengembang.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Riset
Pastikan untuk menggunakan font yang konsisten dengan judul dan tata letak yang mudah dibaca. Untuk membuat daftar isi terlihat lebih menarik, tambahkan gambar atau ikon yang sesuai dengan topik. Jangan lupa untuk menyimpan desain dan mengunduhnya dalam format yang diinginkan. Demikianlah cara mudah membuat daftar isi di Canva tanpa judul.

SOLUTION Tahapan membuat desain tampilan aplikasi Studypool
12 CSS Framework untuk Membantu Proses Desain Website. Cascading Style Sheet atau CSS adalah aturan atau mekanisme khusus untuk mengatur komponen dalam sebuah web agar lebih terstruktur dan seragam. Demi mempermudah desain website dan menyesuaikan standarnya dengan bahasa CSS, kamu memerlukan sebuah kerangka kerja, alias framework.

Bagaimana Desain Dan Struktur Website Open Data Kota Sukabumi Dibuat Agar Mudah Dinavigasi Dan
Anda dapat meningkatkan dan mengoptimalkan aplikasi dengan mengandalkan maket, membuat pengujian lebih cepat dan lebih mudah. Berikut adalah elemen yang akan dimiliki mockup Anda: Komponen struktural. Elemen-elemen ini secara hati-hati terstruktur dan terorganisir untuk menyajikan informasi dengan cara terbaik.

Flow Chart Aplikasi Membuat Proses Lebih Mudah dan Terstruktur Majalah Gadget
Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout. B. Garis. C. Komposisi. D. Proximity. E. Color.. Ilmu yang menerapkan tentang elemen-elemen dari desain grafis dan prinsipnya disebut. A. Tipogfrafi. B. Tekstur. C. Nirmana. D. Bentuk. E. Garis.. Karna Adobe Premiere bisa mengedit video dengan mudah . C.

√ Tips Membuat Desain Elegan dengan Mudah bersama KYUB
One of the few remaining pre-modern buildings in Rotterdam and the city's only example of Gothic architecture, the Grote of Sint-Laurenskerk is a stunning centre for all of the town's Christian celebrations and many secular events too. Services, concerts, lectures and meetings are regularly held in its lofty interior, which was originally constructed in the mid-1400s and restored in the.

101 Metode Desain Pendekatan Terstruktur Untuk Mendorong Inovasi Di Organisasi Anda
Ini cara membuat agar-agar supaya tidak mudah berair .. Ada beberapa resep agar-agar yang mudah dan sederhana dibuat di rumah. Yuk, ikuti salah satu resepnya ini. 1. Agar- agar santan gula merah. Diamkan dalam suhu ruang selama kurang lebih 15 menit lalu dinginkan di kulkas. Baca juga:.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Jelaskan
Hasil dari tahap "Empathize" akan memberikan pemahaman yang kuat yang akan membantu dalam tahap berikutnya dalam proses Design Thinking, yaitu "Mendefinisikan" masalah yang akan.
Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek PPT
Gambar yang terbuat dari beberapa titik, garis dan arah disebut. A. 3D B. Vektor C. Animasi D. Bitmap E. 2D. Membuat desain agar lebih terstruktur dan mudah dinavigasi disebut. A. Layout B. Garis C. Komposisi D. Proximity E. Color. Bagian terpenting dari komposisi yang memiliki arti ruang negatif disebut.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek / Pengenalan
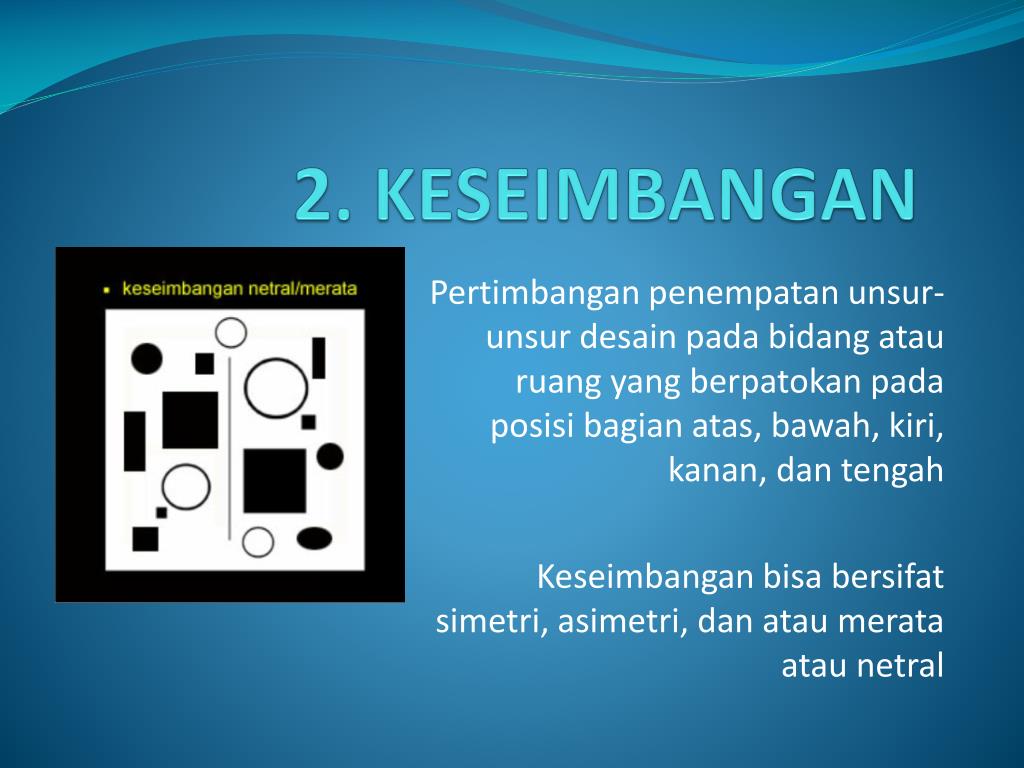
Pada intinya, komponen-komponen di atas akan membuat sebuah tampilan desain jadi lebih menarik dan enak untuk dipandang. Terlebih lagi, bagi Anda yang ingin membuat desain untuk keperluan bisnis. Pastikan 6 unsur di atas telah terpenuhi, agar desain yang Anda ciptakan punya nilai jual dan mampu mendongkrak popularitas.

Ingin Membuat Desain Logo yang Keren? Perhatikan 7 Hal Berikut ini Merdeka Studio
Pola desain ini memberikan solusi atas masalah yang timbul saat pengembangan perangkat lunak. Penulisan kode menjadi lebih rapi, terstruktur, dan lebih mudah dibaca. Membuat komunikasi antara tim pengembang menjadi lebih efisien. Macam-macam design pattern. Dalam pola desain, terdapat tiga pola utama yang dapat digunakan. Berikut ini penjelasannya:

Rekayasa perangkat lunak terstruktur dan berorientasi objek edisi revisi 2018
Berikut adalah 8 jenis desain grafis yang saat ini tersedia : 1. Desain grafis identitas visual. Sistem identitas visual adalah suatu sistem komunikasi visual yang membentuk identitas dari suatu perusahaan, lembaga, maupun produk. Identitas visual sering digunakan untuk membedakan suatu produk atau jasa yang sama dengan milik pesaing sehingga.

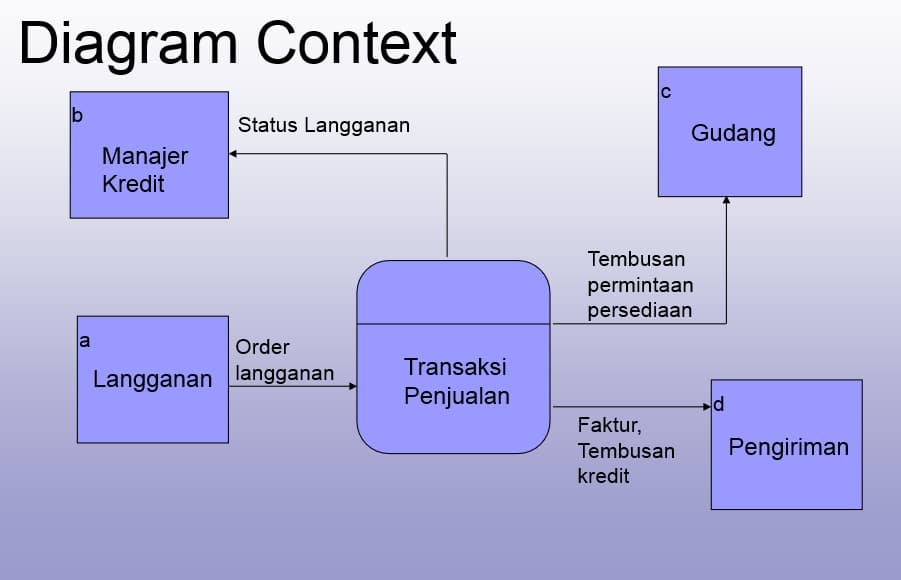
Desain Sistem terstruktur(BAD,Diagram Context,DFD,ERD,Kamus Data)
Tips dan Cara Merancang Navigasi Web yang Baik. Untuk membuat struktur dan tampilan navigasi yang baik dari segi desain UI maupun UX, ada beberapa hal penting yang perlu diperhatikan. Sebagai panduan, berikut ini beberapa tips dan cara untuk merancang navigasi website: 1. Buat Warna Link yang Kontras.

Jelaskan Perbedaan Desain Sistem Terstruktur Dan Desain Sistem Berorientasi Obyek Pdf
15. Ruang putih yang menakjubkan. Campurkan desain ini. Buatlah desain cair oleh kata-kata disekitar dengan ruang putih yang menjadi elemen bernapas. Pengaplikasian ruang disekitar kotak teks, gambar dan elemen grafis yang lain membuat desain mudah untuk dibaca.