
Pengenalan Format Gambar SVG
Alasan Harus Menggunakan Gambar SVG Untuk Kebutuhan Website. Perhatikan beberapa alasan berikut kenapa gambar dengan format SVG baik untuk website kamu. 1. Mengurangi Waktu Muat. Gambar SVG memiliki ukuran file yang lebih kecil dibandingkan dengan gambar raster, seperti JPEG atau PNG. Karena ukuran file yang lebih kecil, gambar SVG dapat dengan.
Download Gambar Svg
2. Tidak Pecah. Ketidakadaan kotak pixel dalam format SVG memungkinan gambar dengan format ini untuk tidak pecah. Sekalipun Kamu melakukan zoom in dengan jarak terdekat sekalipun, gambar tetap tidak pecah. Selain itu, kualitas gambar juga akan tetap sama sekalipun Kamu membuka gambar menggunakan perangkat yang berbeda. 3.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Facagro Akademi
Secara otomatis mengonversi gambar vektor JPG, PNG, BMP, dan GIF bitmap menjadi nyata SVG, EPS, dan PDF secara daring hanya dengan mengunggahnya. Pelacakan penuh warna yang nyata, tidak ada perangkat lunak yang harus diinstal dan hasilnya langsung siap digunakan! Tarik Images Disini. File.

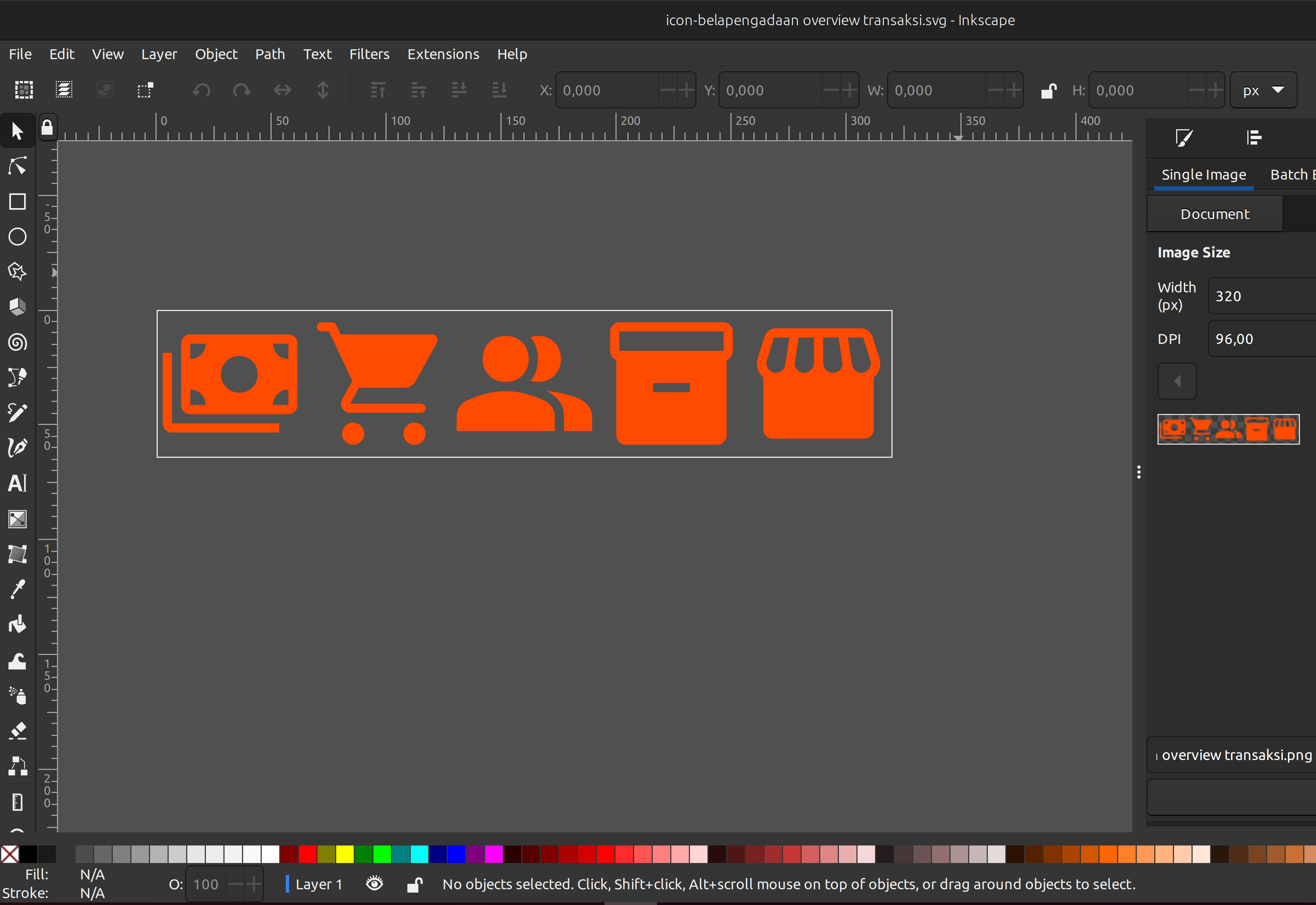
Menggunakan Format SVG Inkscape untuk Kebutuhan Desain Halaman Website Panduan BlankOn
SVG merupakan format file yang menggunakan XML untuk menggambarkan grafis vektor. Kelebihan utama dari format SVG adalah kemampuannya untuk menghasilkan gambar yang dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Hal ini berbeda dengan format gambar raster seperti JPG atau PNG yang akan mengalami degradasi kualitas saat diperbesar.

Cara Menggunakan Gambar SVG di CSS dan HTML Tutorial untuk Pemula KuyMase
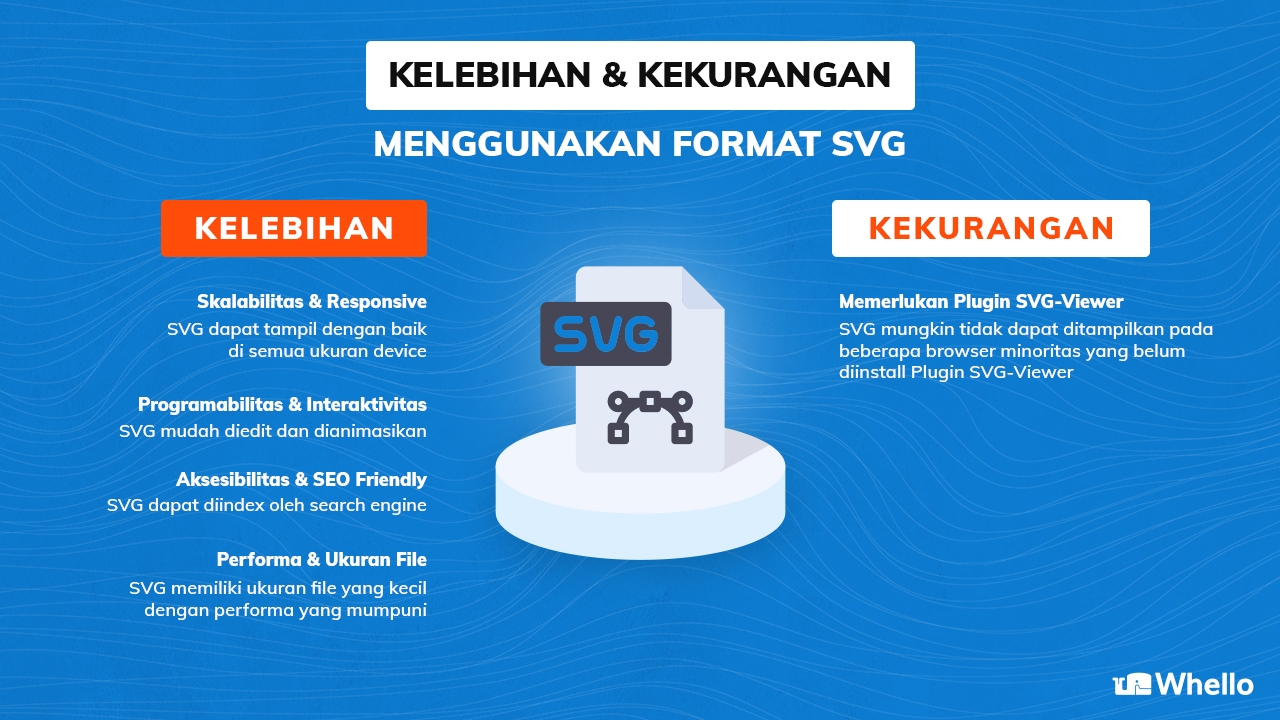
Gambar SVG dapat dicari, diindeks, ditulis, dan dikompresi. Mereka scalable tanpa kehilangan kualitas. Gambar dapat diperbesar tanpa pixelasi gambar. Ini adalah standar terbuka. Kekurangan. Ketika menggunakan format file SVG, ukuran file dapat dengan cepat tumbuh jika desain Anda memiliki banyak detail yang lebih kecil.

Apa itu Format SVG? Definisi, Sejarah, Kelebihan, Kekurangan
Kemudian klik tombol Pilih File. Lanjut pilih gambar yang ingin Anda convert. Klik tombol Open untuk upload gambar. Atur format output menjadi SVG. Kalau sudah, klik tombol Konversi. Tunggu beberapa saat sampai proses convert selesai. Terakhir, klik tombol Download untuk menyimpan hasil gambar format SVG tadi. Selesai.

4 Alasan Harus Menggunakan Gambar SVG Whello Indonesia
Cara Membuat Gambar SVG. Untuk membuat gambar SVG, kamu dapat menggunakan software desain seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Setelah kamu selesai membuat gambar, kamu dapat menyimpannya sebagai file SVG. Berikut adalah langkah-langkah untuk menyimpan gambar sebagai file SVG di Adobe Illustrator: Pilih File > Save As

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
Format gambar SVG dapat dimodifikasi menggunakan - 23591665. okisena4366 okisena4366 09.08.2019 TI Sekolah Menengah Pertama terjawab. owser D. dapat digunakan untuk membuka file di internet tanpa di download terlebih dahulu berikut ini yang bukan merupakan mesin pencarian adalaha. Google B. Bing C. Yahood. friendster

Format Gambar Svg Dapat Dimodifikasi Menggunakan Facagro Akademi
2. Buat gambar. Setelah jendela Illustrator dibuka, Anda bisa memilih peralatan apa pun dari bilah peralatan di sisi kiri layar untuk memulai proses desain gambar. 3. Terapkan efek SVG pada beberapa layer gambar. Jika Anda ingin menambahkan efek sendiri pada gambar, pilih layer dan klik " Effect " > " SVG Filters " > " Apply SVG.

Cool Format Gambar Svg Dapat Dimodifikasi Menggunakan A Css Dan Javascript 2022 Merdeka Jabar
Cara Upload SVG ke WordPress (2 Metode Aman) Secara teknis, ada dua cara upload SVG ke WordPress: menggunakan plugin atau mengaktifkannya secara manual. Mana pun pilihan Anda, sangat disarankan untuk membatasi hak upload hanya bagi administrator dan user terpercaya guna mengurangi risiko file berbahaya.

Cara Menggunakan Gambar SVG di CSS dan HTML Tutorial untuk Pemula
File SVG adalah file Grafik Vektor Skalar yang menggunakan format teks berbasis XML untuk menggambarkan tampilan gambar. Kata Scalable mengacu pada fakta bahwa SVG dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas apa pun. Deskripsi berbasis teks dari file semacam itu membuatnya terlepas dari resolusi.

Perbedaan Format Gambar GIF, PNG, JPEG dan SVG dalam Desain Kumpulan Tutorial
Scalable Vector Graphics. Scalable Vector Graphics (SVG) adalah format gambar yang menggunakan XML ( Extensible Markup Language) sebagai dasar untuk membentuk gambar vektor dua dimensi. SVG adalah format gambar yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999. Sebuah gambar dengan format SVG disimpan dalam bentuk file XML.

Jenis Format Gambar SVG PNG JPG
Untuk menyisipkan file SVG di Office untuk Mac cukup gunakan Sisipkangambar > seperti file gambar lainnya. Terdapat beberapa hal yang dapat dilakukan untuk mengustomisasi tampilan gambar SVG dalam dokumen. Untuk mengakses alat tersebut, klik gambar SVG Dan tab Format Grafik kontekstual akan muncul di Pita.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
Alat kami menyediakan solusi cepat untuk mengedit gambar dalam format gambar SVG secara online menggunakan browser web Anda. Tidak perlu membeli perangkat lunak tambahan saat menggunakan editor SVG kami. Alat ini menyediakan semua yang Anda butuhkan.. Tidak seperti format gambar raster seperti JPG atau PNG, SVG dapat diskalakan tanpa.

Format Gambar Svg Dapat Dimodifikasi Menggunakan Risa Puputsari
Klik kanan pada file SVG yang baru kamu buat, dan pilih untuk membukanya dengan browser web standar: Browser versi lama, seperti Internet Explorer 8 dan sebelumnya, tidak mendukung format SVG, dan sayangnya tidak dapat memainkannya. Lebih detail mengenai SVG dan dukungan browser bisa ditemukan di caniuse.com.

Perbedaan Format Gambar JPG PNG GIF dan SVG Untuk Website Ilmu Komputer
Image vector banyak digunakan untuk gambar-gambar logo, ikon, atau font, yang tampilannya harus bisa diperbesar atau diperkecil secara fleksibel dalam berbagai situasi tanpa mengganggu kualitas. Format gambar yang digunakan umunya seperti EPS, SVG, dan AI.