
Cara Menggunakan Font Awesome di Aplikasi Android [2023] berqas
Font Awesome is a popular icon library that you can use to add scalable vector icons to your HTML page. Learn how to use Font Awesome icons with W3Schools, the world's largest web development tutorial site.

CARA MENGGUNAKAN FONT AWESOME PADA VIDEO TUTORIAL YouTube
Get Started. Easy ways to get Font Awesome 3.2.1 onto your website

Cara Menggunakan Font Awesome Untuk Website BCDEV
See this Stack Overflow question on the difference between --save and --save-dev.Yarn also lets you use --dev to save as a development dependency.. Adding Additional Styles. If you want to use additional styles of icons, you'll need to install them as well. Here's an example of how to add our brand icons and the free set of our regular style icons via npm.

Cara Menggunakan Font Awesome 5 dengan React DigitalOcean
Mengubah Ukuran Icon. Ukuran icon akan mengikuti ukuran font pada CSS, tapi dapat kita perbesar dan perkecil sesuai kebutuhan. Font Awesome menyediakan class untuk menentukan ukuran icon, diantaranya : fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x, yang bisa dituliskan beriringan dengan class fab.

Cara Memasang Dan Menggunakan Icon Font Awesome Di Web Zona
By adding faMoon and faRocket to the library, we can refer to them throughout the app using their icon string names moon and rocket (in lowercase letters). If there are two parts like faTruckMonster then it would be truck-monster.Just pay attention to the names displayed on the icon cards on the website. So initially, the icons will be in their default form, squished and small.

Bagaimana Cara Menggunakan Font Awesome untuk DESAIN GRAFIS? TechSigntic
Cara Menggunakan Font Awesome - Membuat website yang terlihat menarik merupakan tantangan tersendiri bagi web developer. Sebab untuk menghasilkan sebuah web yang 'indah' dipandang mata diperlukan proses yang tak sederhana. Akan tetapi seiring berjalannya waktu kita dimudahkan dengan hadirnya berbagai framework.

Cara menggunakan font awesome Online dan Offline belajar HTML dan CSS YouTube
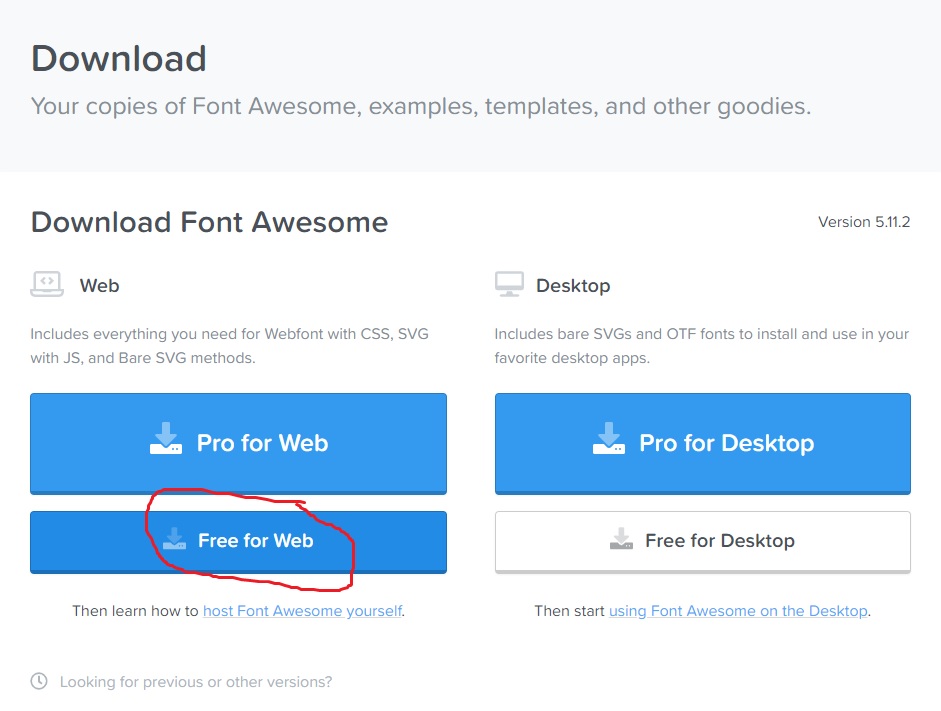
Cara Menggunakan Font Awesome. 2. Load Aset Font Awesome Dengan Cara Manual (Offline) Cara ini merupakan cara yang umum digunakan, yaitu kita menempatkan file css dan file font secara manual. Untuk melakukannya terlebih dahulu kita perlu mendownload file Font Awesome. Untuk mendownloadnya sobat dapat langsung mengunjungi official websitenya.
Cara Memasang dan Menggunakan Font Awesome di Blog Nellbog Official
Tutorial Menampilkan Icon ke Website Menggunakan Fontawesomehalo semua, di video ini kita akan membahas tentang tutorial font awesome (font awesome tutorial).

5 Cara Menggunakan FONT AWESOME pada Bootstrap Kampus Digital Masa Gitu Roni Andarsyah
Setup Font Awesome in Your Project. Font Awesome Kits are the easiest way to get Font Awesome icons into your projects. Just create a new Font Awesome Kit and add the Kit embed code to the head of each template or page of your project where you want to add icons. Set up a Kit.

Cara Menggunakan Font Awesome YouTube
Kalian juga bisa mengubah ukuran icon diatas, cara nya kalian tinggan tambahkan didalam CSS nya icon yang akan diubah ukurannya, seperti berikut. . Selanjutnya kalian juga bisa menerapkan icon fontawesome di dalam CSS, kalain bisa coba dengan seperti berikut.