
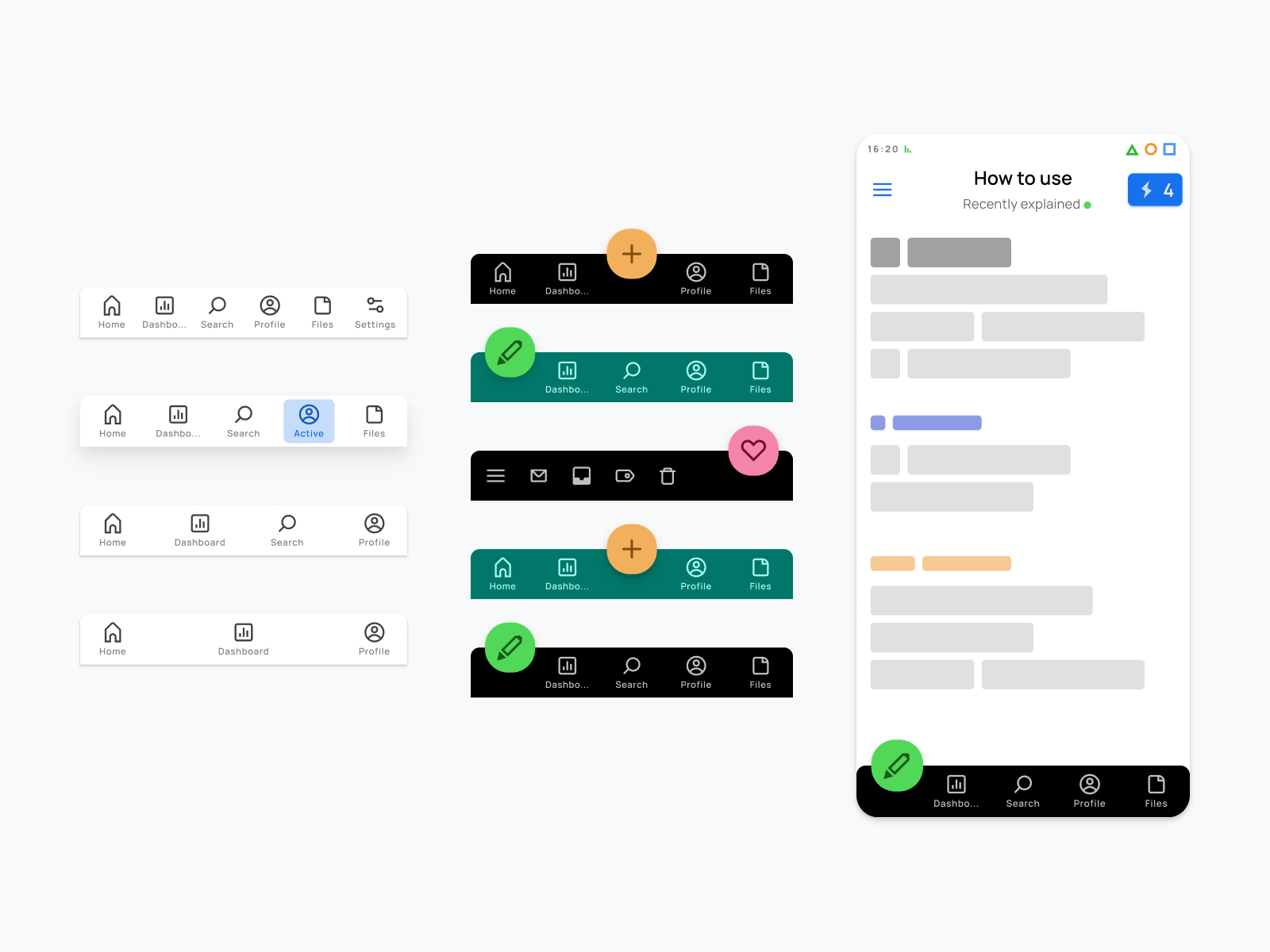
Tab Bar Concept designs, themes, templates and downloadable graphic
Cool!! This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account →. Hello designers 👋🏻 Hope you're all doing well, I have compiled some beautiful tab bar designs for your next UI Project. Have a look!

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
2. Create or open a page/post and add the Tabs block. You can add the Tabs block from the Inserter. Just type in "Tabs" and it should appear. From here, we can start setting up the Tabs block. First, let's change the tab number to 2, since we will only need two tabs for this example.

ios Set Tab Bar title programatically at Startup for 5 Tab Bar item
Usually displayed on neatly placed tab bars, user interface tabs help us switch between views and bring our mobile app to life. If designed properly, these tabs will be everything you need to keep the interface under control, and to improve your usability rates. Tab UI design refers, in short, to objects and ideas that enhance interaction and.

Pin on Dribbble / ui
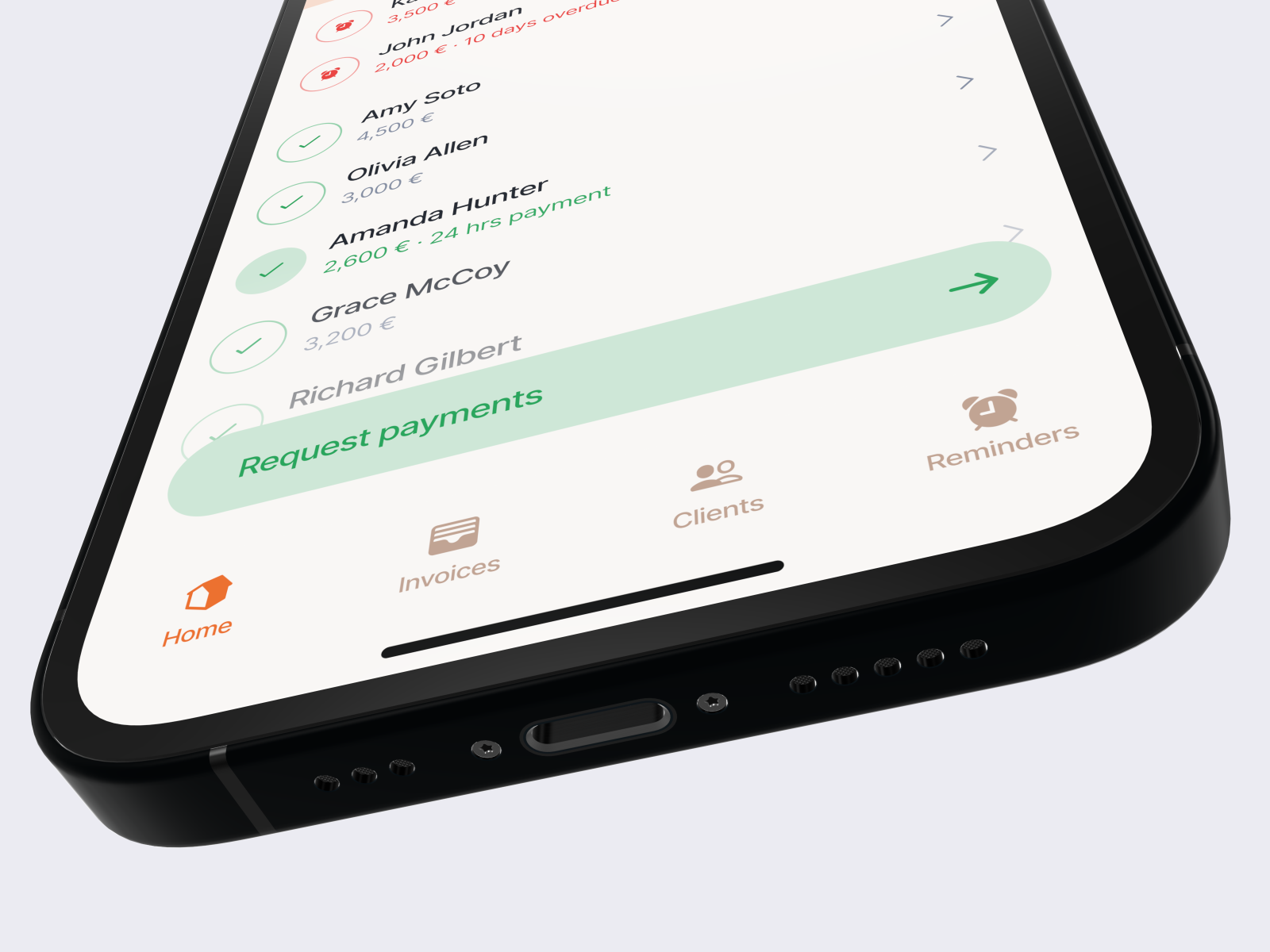
The tab bar supports hierarchies, allowing you to group multiple tabs under a main tab. The label of the main tab then serves as the heading for the group. An arrow indicates that a tab has subtabs. If the parent tab has its own content, it is separated into two interactive areas, like a split button: Clicking the left area (text) displays the.

Tab Bar Web Design The Future Of User Interface DigitalBiru
Cali-Mex Bar & Grill Soho. Mon - Su 10:00am - 11:00pm. Tel: +852 26809083. 26 Hollywood Road, Central & Western District, Hong Kong. Cali-Mex Taqueria Great Food Hall. Mo - Su 10:30am - 09:00pm. Tel: +852 29047698. Great Food Hall, Pacific Place 88,. Web Design by.

Tab bar menu navigation 웹 디자인 영감, 웹디자인, 그래프 디자인
These fresh tab bar designs showcase the latest trends and innovations in web design, ensuring that you have access to the most up-to-date and cutting-edge tab bar options for your projects. Whether you are a web developer seeking inspiration or a designer looking for ready-to-use tab bar code snippets, this article is your ultimate resource.

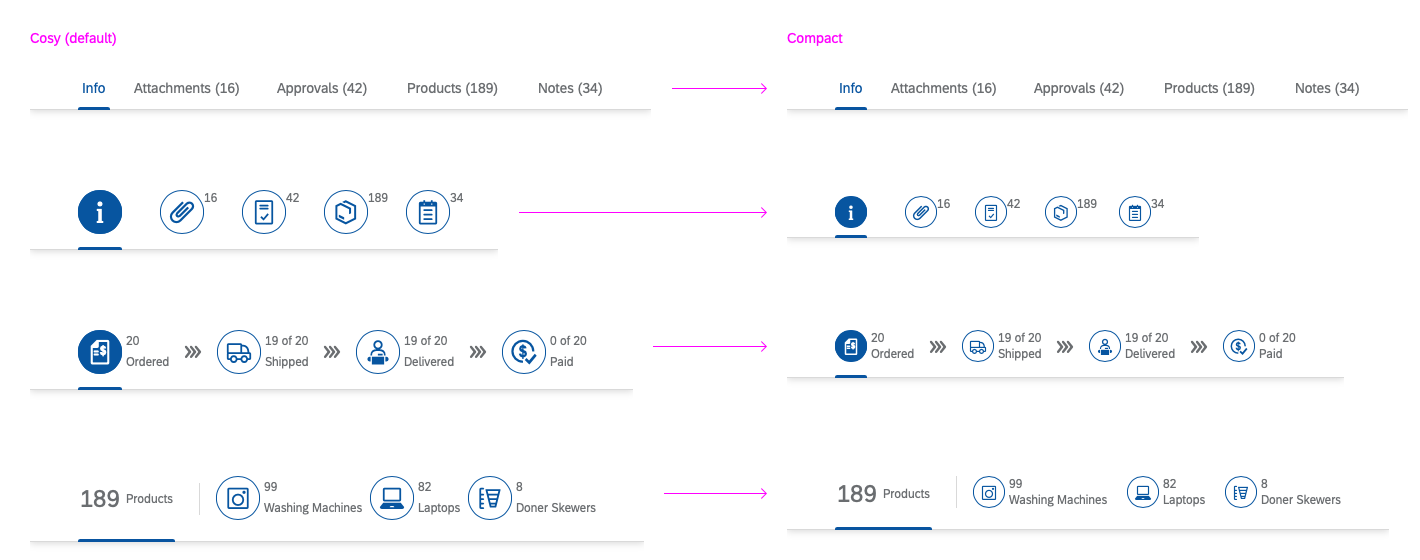
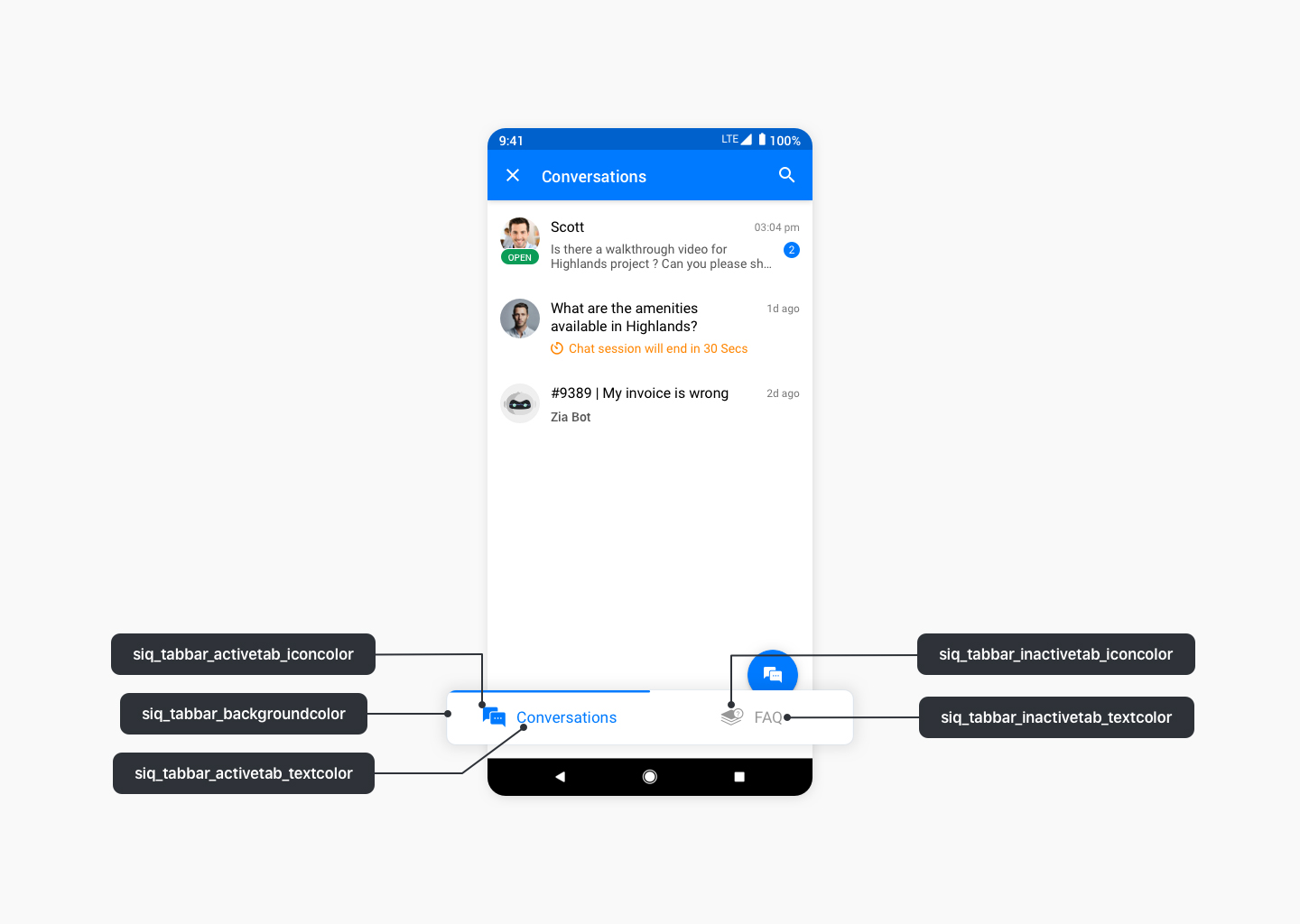
Icon Tab Bar SAP Fiori for Web Design Guidelines
Web Design Inspiration. 25+ Animated Tab Bar Designs for Inspiration. Colored Tab Bar Interactions by tubik. Tab Bar Animation nr.2 by Lukáš Straňák. Google Bottom Bar Navigation Pattern by Aurélien Salomon. Tab bar interaction with animated icons by Ketan. Create New Document Tab Bar by Hoang Nguyen. WeChat Tab Bar Redesign by Lukáš.

Total 64+ imagen ui tab bar Expoproveedorindustrial.mx
Apple iOS Tab bar. Image by Nick Babich. The size of icons in contanier is: 25x25 pt for regular tab bars. 18x18 pt for compact tab bars. For a square glyph the icon should be: 23x23 pt for regular tab bars. 17x17 pt for compact tab bars. For text labels, Apple iOS uses SF font size 10 and Medium weight.

Tab Bar by 🇺🇦 Alex Nikiforov on Dribbble
To unlock its potential, let's break down the process step by step. Step 1. Designing the Foundation: Setting Up the Frame. Just like constructing a building, designing begins with a solid foundation. Start with a well-defined frame for the tab bar, considering the app's design, responsiveness, and user accessibility. Step 2.

Tab bar
For Tab bar design for apps, I basically take inspiration from 2 websites. Mobbin.com (previously mobbin. design): It is a great website for getting real app inspiration, all of them are successful apps and built by great designers from around the world so their design must be great not in terms of trends but in terms of usability.

Tab Bars In Mobile UI Design Showcase of Impressive App Designs
in this preview here Scss but we use pure Css but the Output same as Scss. Now we have completed our Tab Bar Design. Here is our updated output with Html, Css, and JavaScript. Hope you like the Tab Bar Design. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.

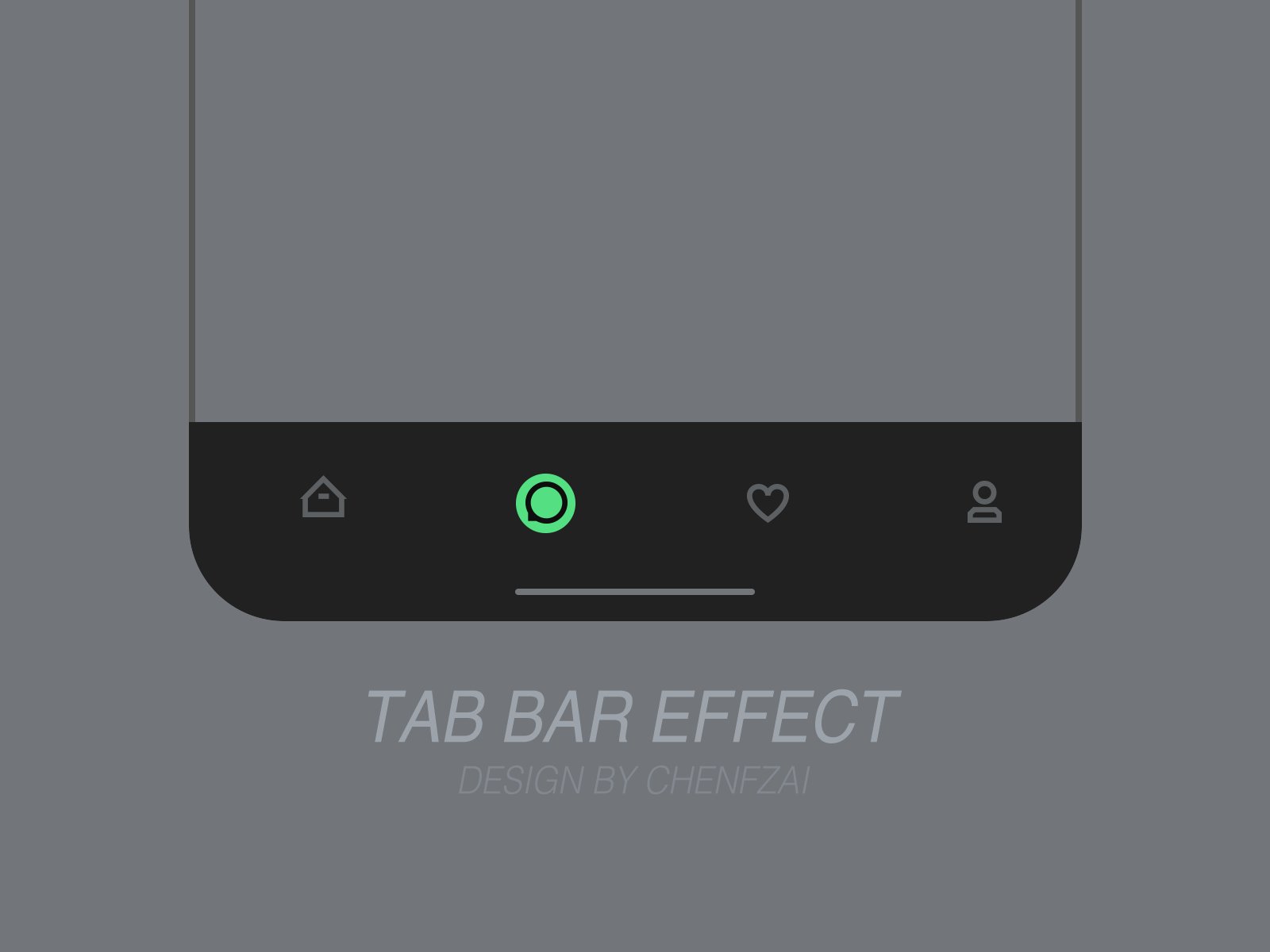
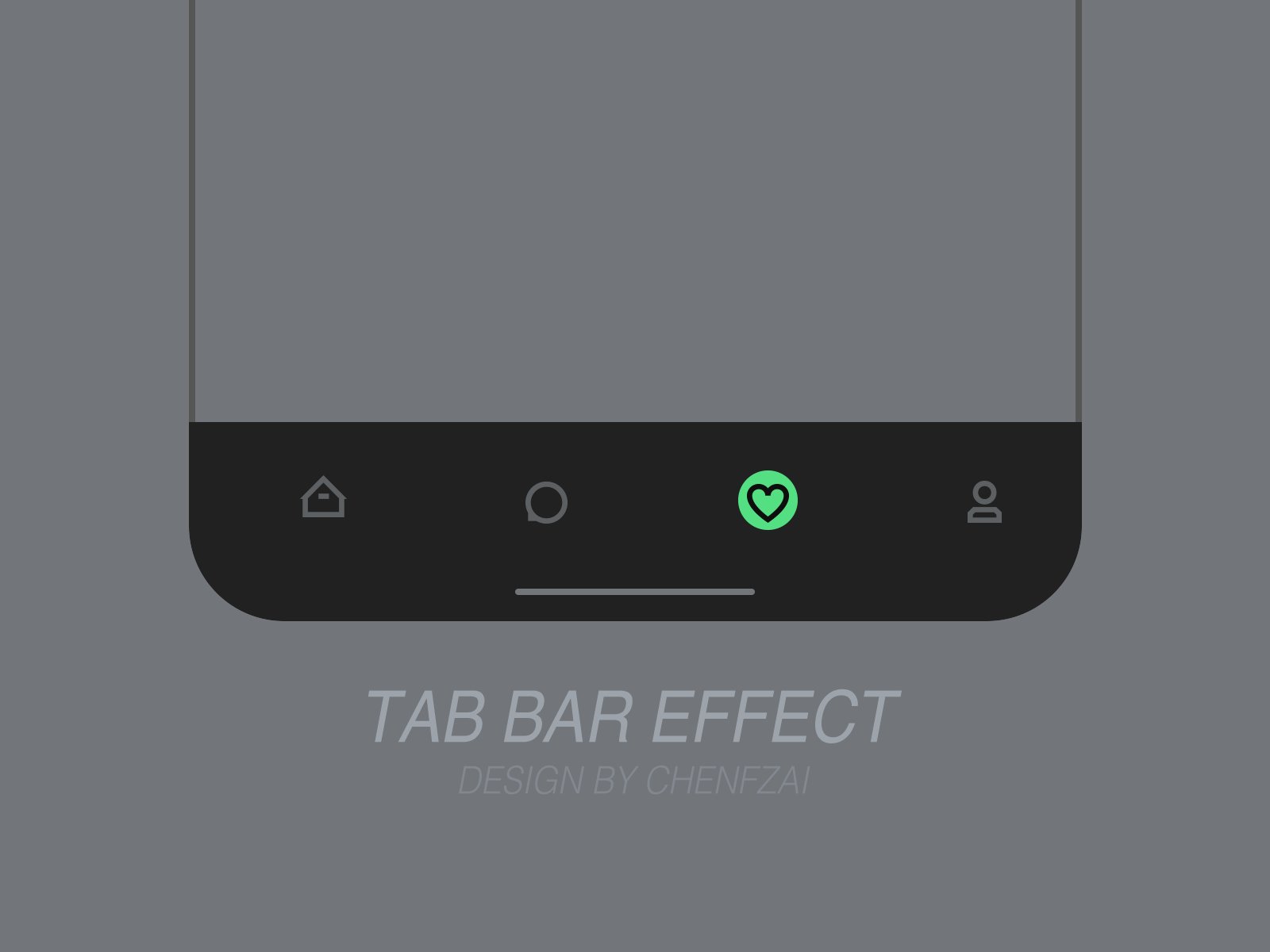
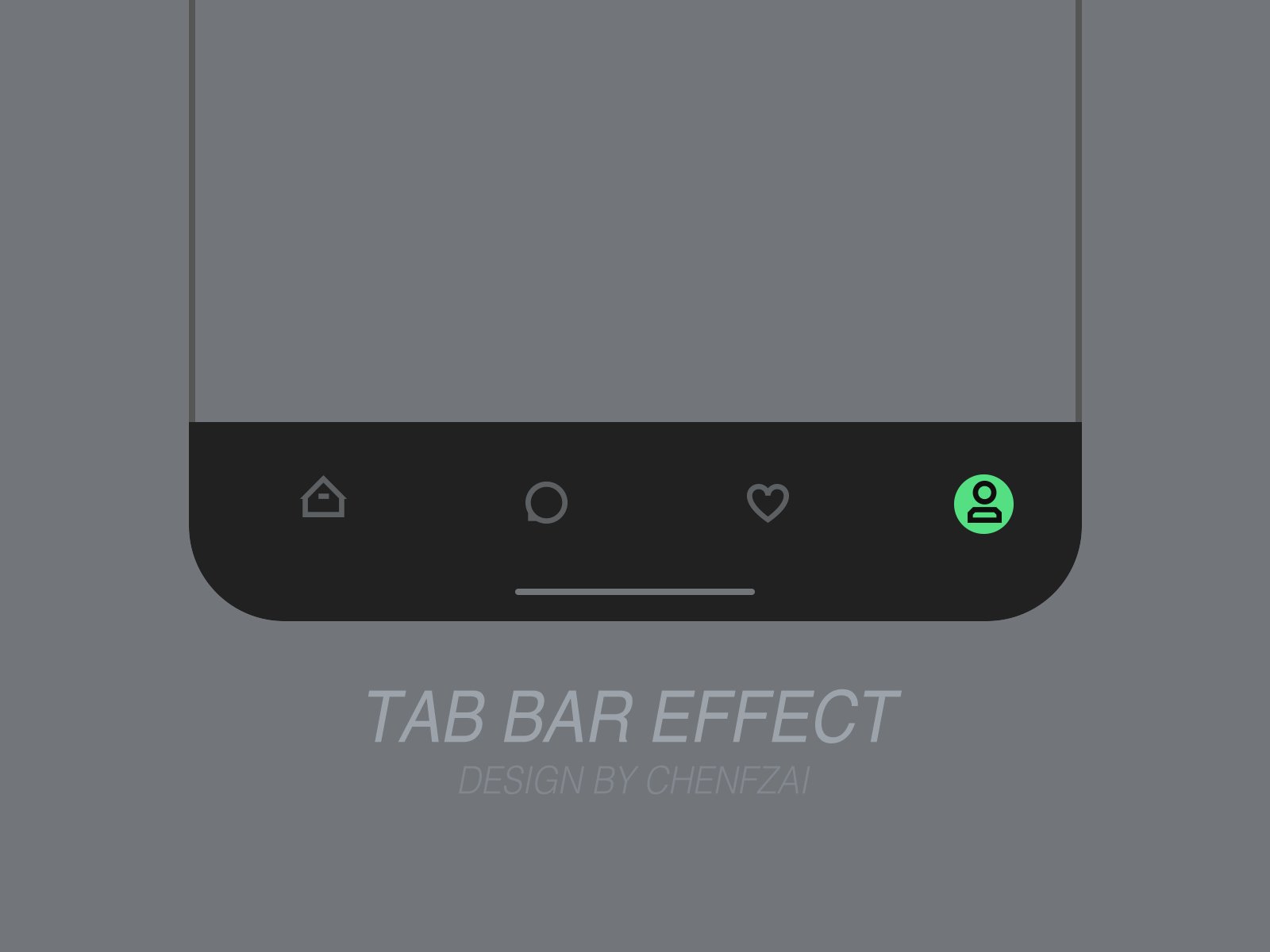
TAB BAR by ZC_Cheng on Dribbble
1. Animated Tab Bar. Open CodePen. A cool animated CSS tab bar with clickable icons. Requires a little JS but nothing difficult. You would have to pair this tab bar with your own content: easy enough by just working out which tab is active and displaying the correct text. 2. Pure CSS Tabs. Open CodePen.

Daily UI Tab Bars by DEZGN Studio on Dribbble
Step 2: List and rank all destinations. Listing and ranking app destinations and functionalities is always a useful exercise. Especially when distilling which functions are worth a place on your.

Mobile Tabs UI Design For UX Design OnAirCode
Your hybrid/web app tab bar doesn't need to be plain. You can make it playful and vibrant with SVG and CSS animations. This is one example how.. Created on: April 30, 2018. Made with: HTML, CSS, JS. Tags: tab-bar, mobile-menu, mobile bar, tab, bar. 21. Google Material Design Tab Bar. Author: Kapilraj Parameswararajah (Kapilnemo) Links.

Tab bar custom UI design Figma Material X kit by Roman Kamushken for
Explore thousands of high-quality tab bar web images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. A used car app tab bar Animation design. Like. X.Zach. Like. 31 12.1k Shot Link. View Tab bar animation · sharktime. Tab bar animation · sharktime Like. LEON. Like.

How to Make a Tab Bar YouTube
818. 114k. Sign up to continue. Discover 1,200+ Tab Bar designs on Dribbble. Your resource to discover and connect with designers worldwide.