
Why is Google Chrome showing bold and italics font? "european union expansion font update"
Fontanello. A browser extension that enables you to right-click a text and see the text's fundamental typographic styles and details. Fontanello makes it incredibly simple to examine the font on.

Chrome how to change the default font style in Chrome YouTube
Font finder that helps you to identify fonts from any image. 🔎 Upload the image and choose what the font you need. 990,000 fonts indexed free or commercial.. The WordPress Google Fonts Plugin, widely used for enhancing typography, has been found vulnerable, putting over 300,000 sites at risk. Lets delve into the details of this security b

How To Change Font Size In Google Chrome YouTube
The plugin displays the following charts: Number of characters in each font-family. For each font-size, the distribution of font usage. GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Quick Tip What's that font?!
WhatTheFont? WhatTheFont uses deep learning to search our collection of over 230,000 font styles and find the best match for the fonts in your photo. It even works with connected scripts and when there's more than one font in an image. Just upload an image, click the font you want to identify, then check out the results.

Chromebook & Chrome OS Settings Guide Chrome Story
In this google chrome tutorial for beginners you will learn how to find fonts used by any website using google chrome web browser extensions. What font is a.

WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST CHROME EXTENSION YouTube
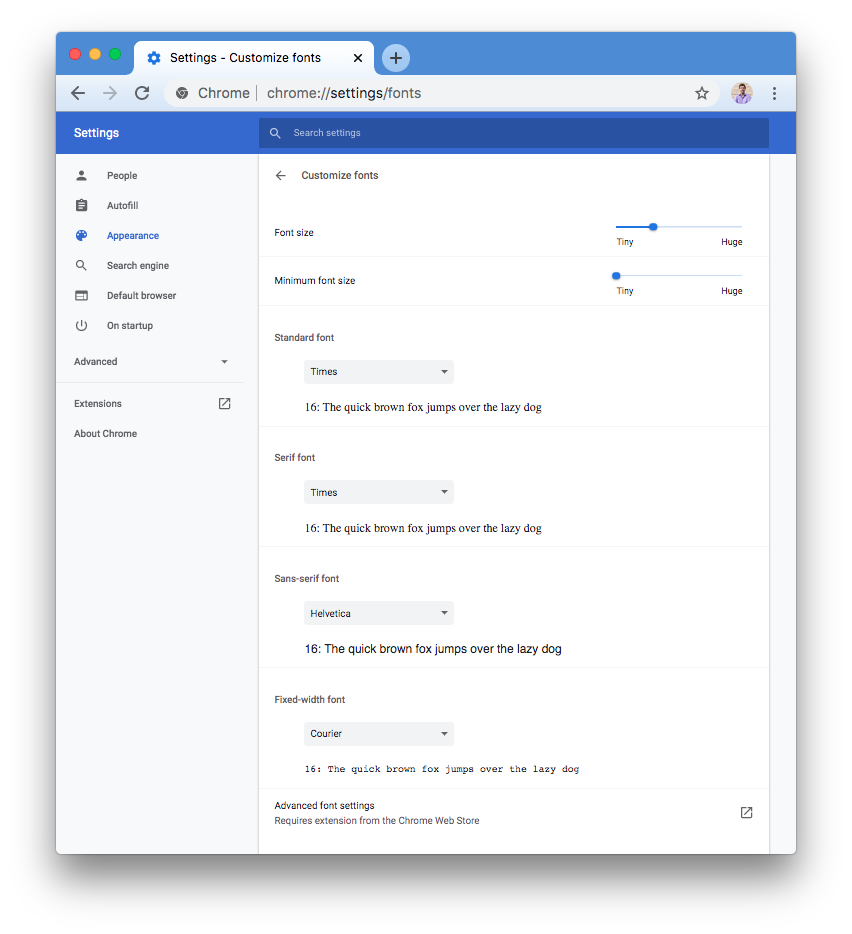
In the Chrome Settings window, choose Large or Very Large from the drop-down menu for all fonts. If you don't like how Chrome's five basic font sizes look, go to Settings. Using a slider, you can change the point size of a font (from 9 to 72) for a web page. The minimum font size prevents websites from displaying fonts that are too small to.

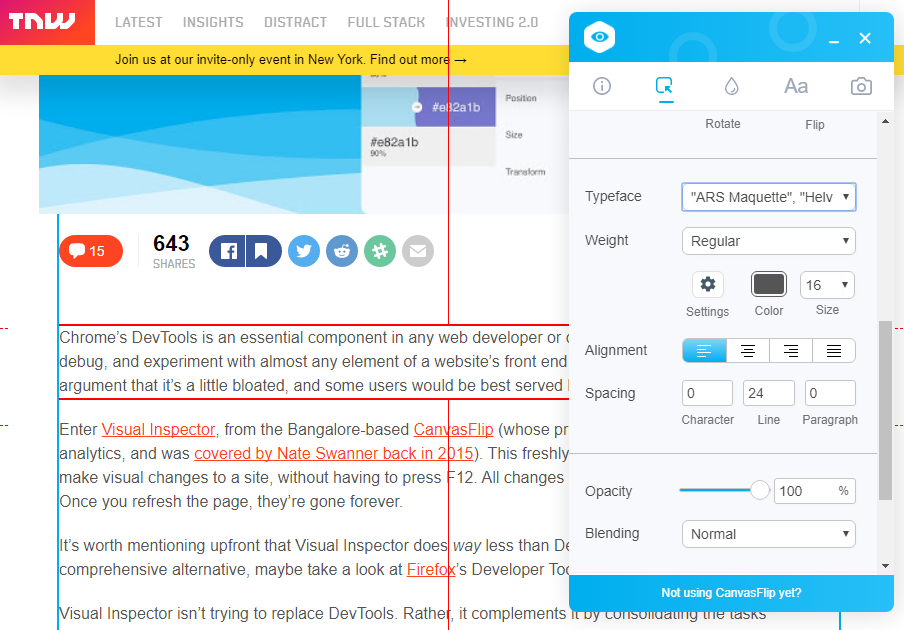
Chrome plugins to get fonts from webpage without using devtools by CanvasFlip Medium
Whatfont is one of the best and top-rated Chrome extensions on the Chrome web store. The great thing about Whatfont is that it can quickly identify fonts. Users must click the Whatfont icon and point the cursor at the word. Whatfont extension will instantly show you the font name.

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
WhatFont for Chrome For Windows FREE DOWNLOAD 1,690 downloads Updated: March 22, 2018 Freeware n/a In a nutshell: A useful and practical Chrome extension that allows you to quickly identify the.

Default Chrome Fonts on macOS
Chrome Ext. Safari Ext. WhatFont. ← Drag this to your bookmark bar to install. On any webpage, click your WhatFont bookmark to use the tool. Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9. Limited support: Internet Explorer 8. ↑Install the extension from Chrome Web Store.

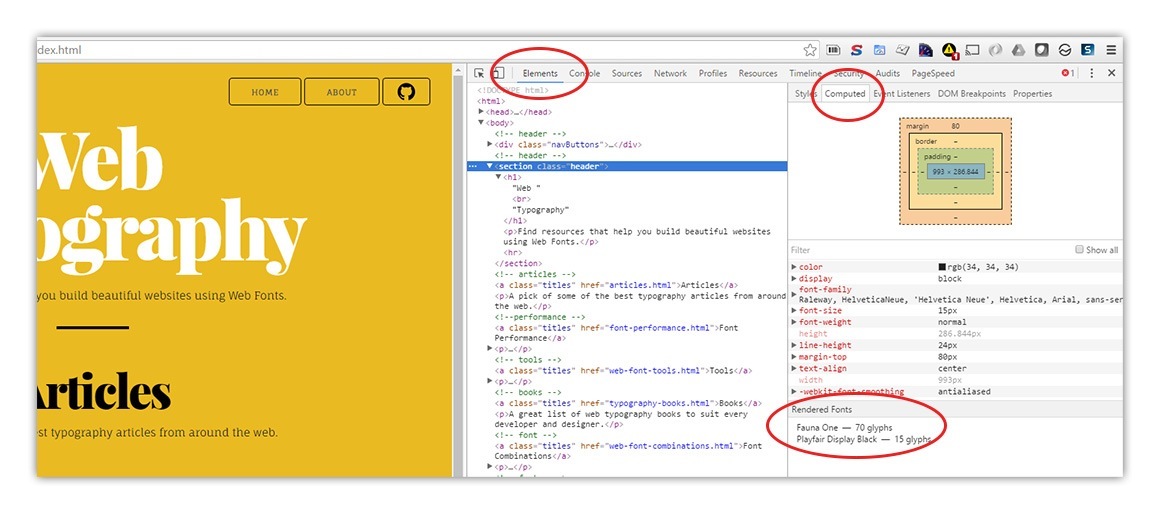
Chrome Dev Tools Markup and Style
How to use WhatFont for Chrome : 1. Click on the "Add to chrome" button to install it 2. Tap on "What font" icon, this will enable the extension 3. Click the mouse pointer on any word for.

Chrome text, editable font effect (439052) Plugins Design Bundles
Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using the huge.

Font Styler Chrome Plugin by Omar Faizan on Dribbble
1. WhatFont With over one million downloads on the Chrome Web Store, you just can't go wrong with WhatFont. The extension does what it does best, which is to identify fonts quickly and.

How to change default fonts and size in Google Chrome??? FONTS SETTINGS YouTube
Details Version 0.0.7 Updated December 16, 2022 Report a concern Offered by fontlucker Size 128KiB Languages 10 languages Developer Email [email protected] Non-trader This developer has not.

How to Use Advanced Font Settings for Google Chrome YouTube
The easiest way to identify fonts on web pages. What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for.

windows How can I improve font appearance in google chrome? Super User
1 Answer Sorted by: 1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment

Change Fonts on Any Websites with This Chrome Extension Hongkiat
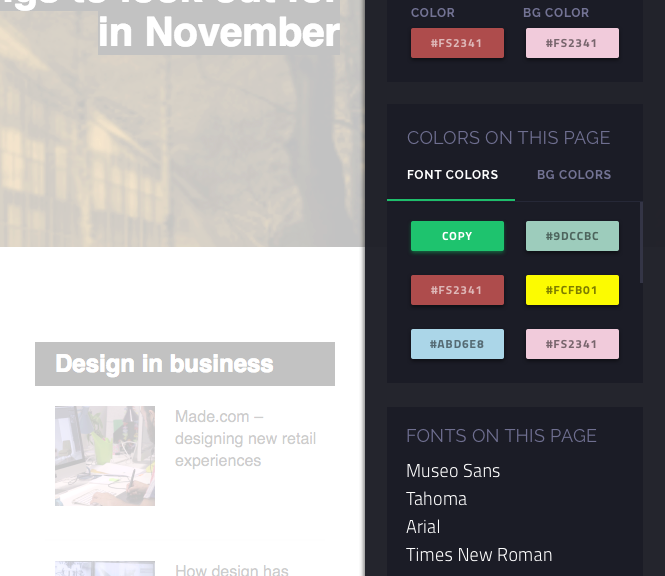
What Font Finder Chrome extension Captures: - RGB Color Codes of Fonts Font Family Font Size Line Height Font Weight Font Style Who can use Font Finder for Chrome: - Web Developers: To create a beautiful website web developers need to use attractive fonts & this extension will surely help them to pick the right font details very quickly.