
How to Hide Arrows from Input Number YouTube
The W3Schools online code editor allows you to edit code and view the result in your browser

How To Hide Input Number Arrows EASY YouTube
9 I have 2 inputs with type number: http://jsfiddle.net/dkadr55g/1/ I want to hide arrows from the right for first input, I found solution using this code: input [type=number]::-webkit-inner-spin-button, input [type=number]::-webkit-outer-spin-button { -webkit-appearance: none; margin: 0; }

How to remove arrows / spinners from input type number in HTML5
This video will show you how to hide input number arrows using CSS.Subscribe to Garnatti one: http://bit.ly/2FiBlPOVisit our website: 22bulbjungle.comLike us.

How to Hide the HTML5 Number Input’s Arrow Buttons
Learn how you can remove the number input spinners with CSS. By hidding the arrows from number input the field looks cleaner and can be customized further.📁.

Hide up/down arrows on inputs with type=†number†Mind the gap
.which allows you to use your custom buttons, which could be linked to execute the functions the spinners (arrows) would ( .stepUp () and .stepDown () ), provided you keep the input's type="number". For example: Note: In order to change the input's value, one needs to find it.

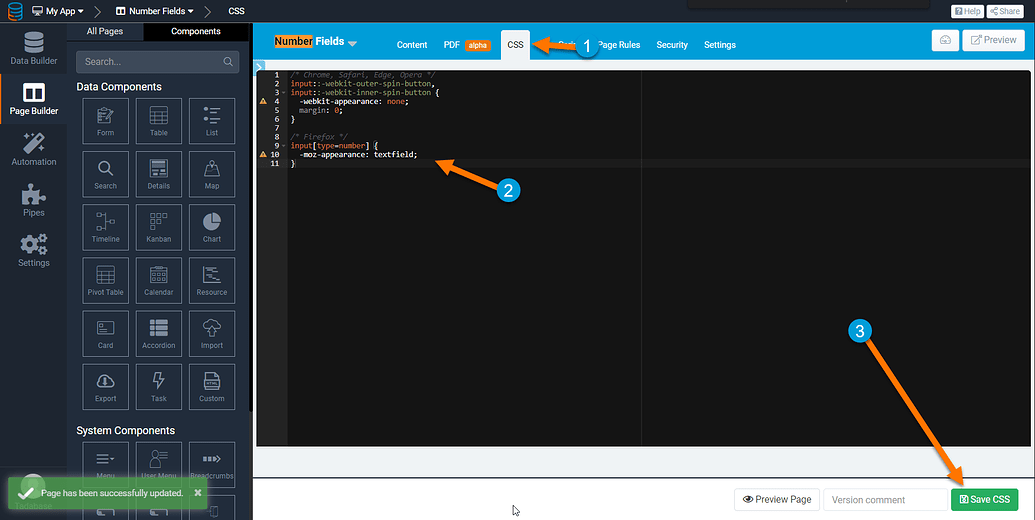
How to Hide Arrows From Input Number Tips and Tricks Tadabase Community
Default: Notes on functionality: It is still possible to increment the number when you scroll inside the number input. Remove Arrows/Spinners Example /* Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; } /* Firefox */ input [type=number] {

Input Number Goldman Sachs Design
Method 1: Using HTML readonly attribute -->